Data Analytics ist ein Prozess der Analyse von Rohdaten, um aussagekräftige Erkenntnisse zu gewinnen.... » weiterlesen
Wann setzt man auf Wireframe, Mockup oder Clickdummy? dataformers ist Spezialist für Prototyping im User Experience Design.
Wie kann man eine Software so gestalten, dass sie für Nutzer:innen bestmöglich verwendet werden kann? Mit Fragen wie diesen beschäftigt sich User Experience (UX) Design – ein essenzieller Bestandteil im Prozess der Softwareentwicklung. Um Anwendungen in Hinblick auf die UX zu optimieren, setzt man auf Prototyping, um von den späteren Anwender:innen möglichst früh Feedback zu erhalten und Annahmen zu validieren.
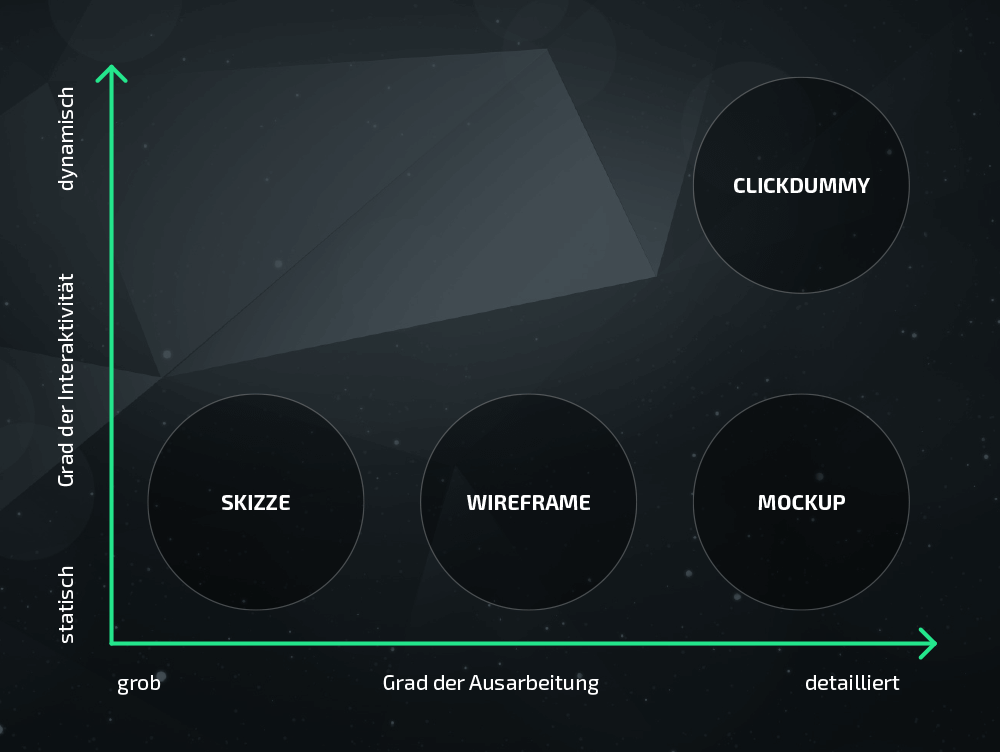
Wireframes, Mockups, Clickdummy: Art und Umfang sowie Zielsetzung im Prototyping für die Softwareentwicklung sind nicht immer gleich. Die Prototypen unterscheiden sich hinsichtlich Interaktionsmöglichkeiten und Detailgrad. Wir wollen heute Klarheit in die Begriffsverwirrung bringen und aufzeigen, wann wir zu welcher Art des Prototypings raten.

Prototyping löst viele Probleme in der Softwareentwicklung
Im UX Design und dem damit verbundenen „User Centered Design“ werden die Erwartungen an eine zu erstellende Software sowie die dazu herrschenden Voraussetzungen erhoben. Designer:innen diskutieren mit ihren Kunden und Entwickler:innen über User Stories und Design-Ideen. Doch nichts übertrifft Visualisierung, wenn es darum geht, Konzepte erlebbar zu machen und zu validieren – idealerweise auch mit den späteren Anwender:innen.
Es gibt daher viele gute Gründe, in der Softwareentwicklung früh mit grafischen Prototypen zu arbeiten:
- Prototypen dienen als Schnittstelle zur Entwicklung und transportieren Anforderungen, die sich textuell nicht darstellen lassen. Designideen, das Look & Feel und das gewünschte Interaktionsverhalten lassen sich viel leichter an das Entwicklungsteam kommunizieren.
- Dabei können auch verschiedene Layouts und Designs präsentiert und gegeneinander getestet werden, um zur bestmöglichen Lösung zu finden.
- Speziell beim Prototyping mittels Mockup und Clickdummy kann das UI-Design des späteren Endprodukts sehr detailgetreu abgebildet werden und so beispielsweise sichergestellt werden, dass die Corporate Identity des Unternehmens berücksichtigt ist.
- Beim Erstellen und Testen eines Prototypens wird das angedachte Konzept geprüft und weitere Fragen – etwa nach dem Verhalten der Software, wenn ein User eine nicht vorgesehene Eingabe macht – kommen auf. Dies führt zu durchdachteren, qualitativ hochwertigeren Anforderungen an das System.
- Prototyping ist besonders wichtig für das Einholen von Feedback: Erst durch die Visualisierung können sich Entwickler:innen und Kunden schon während der Entwicklung vorstellen, wie das Endprodukt aussehen wird, den Nutzerfluss „durchspielen“ und ihre eigenen Ideen und Erwartungen klarer kommunizieren.

- Dies gilt auch für die Kommunikation von Produktideen und Entwicklungsfortschritten innerhalb von Organisationen – etwa bei der Präsentation vor Lenkungsausschüssen oder anderen Stakeholdern, um Feedback und Unterstützung einzuholen.
- Mit Prototypen ist es möglich, Feedback direkt von Usern des Systems einzuholen und bisherige Theorien zum Nutzerverhalten zu überprüfen. Durch Usertests am Prototypen erhält man Feedback zu benötigten Veränderungen oder Optimierungen und kann seine geplante Lösung validieren. Denn bis dahin existiert jedes Feature ja nur auf der Basis von Annahmen!
- Frühe Klarheit der Anforderungen führt zu weniger Änderungen und Iterationen und somit zu einem verringertem Entwicklungsaufwand, also letztlich geringeren Kosten.
- Das Ergebnis ist ein eindeutig verbessertes Produkt, das bei Anwender:innen eine höhere Akzeptanz findet, weil es in allen Aspekten auf sie zugeschnitten wurde.
Wann setzt man auf Wireframes, Mockups und Clickdummy?
Skizze
Für die ersten Entwürfe ist es gängige Praxis vieler UX Designer:innen, mit einfachen Handskizzen zu starten. Ohne Tool, nur mit Stift und Papier, kann man schnell erste Ideen visualisieren. Der Fokus liegt hier auf dem grundlegenden Aufbau des Screens.
Klarer Vorteil ist hier, dass sehr schnell erste greifbare Ergebnisse generiert werden können. Auch lassen sich Änderungen mit wenig Aufwand durchführen. Die Barriere, den Prototypen wieder zu verwerfen und noch einmal eine andere, bessere Variante zu entwickeln, ist hier am geringsten. So können am Anfang des Prototypings verschiedene Varianten getestet und gegeneinander verglichen werden, um zur optimalen Lösung zu finden, die dann weiterverfolgt werden kann.
Handskizzen sind weitgehend abstrahiert und lassen daher bewusst noch Fragen offen. Auf dieser Basis kann dann das weitere Prototyping starten.

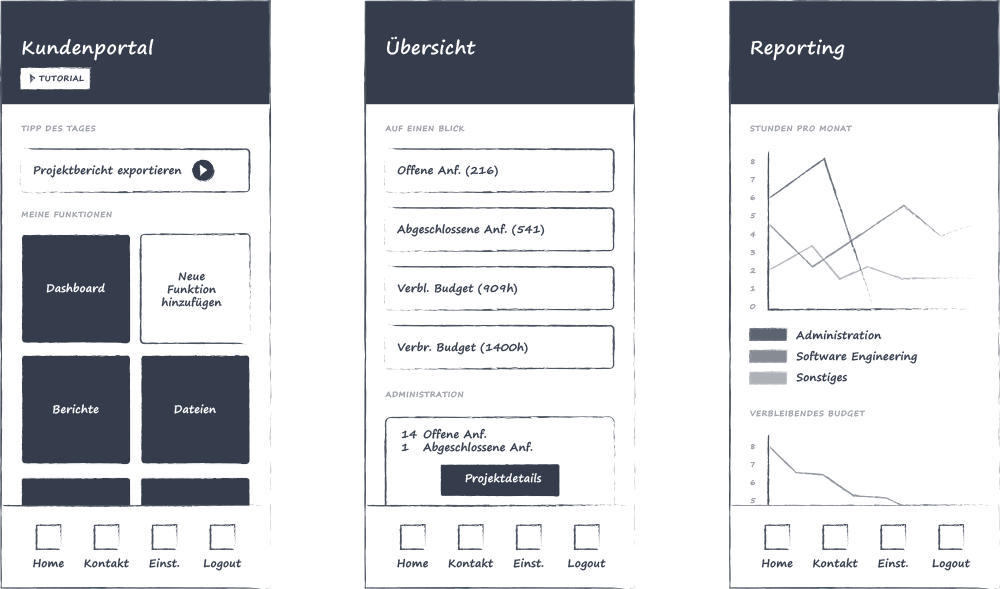
Wireframe
Ein einfaches Tool im Prototyping sind Wireframes. Wireframe heißt „Drahtgerüst“ und gibt eine grobe Struktur vor. Damit lässt sich die grundlegende Idee des Features auf einer hohen Abstraktionsebene testen. Durch einen Wireframe wird man angeleitet, sich vorerst auf das Wesentliche zu konzentrieren, ohne bereits durch Farben, Schriftarten, -größen und Schnitte, Bilder usw. abgelenkt zu werden.

Wir empfehlen Wireframes am Beginn des UX Design-Prozesses, um das gewünschte Layout und den Nutzerfluss zu klären.
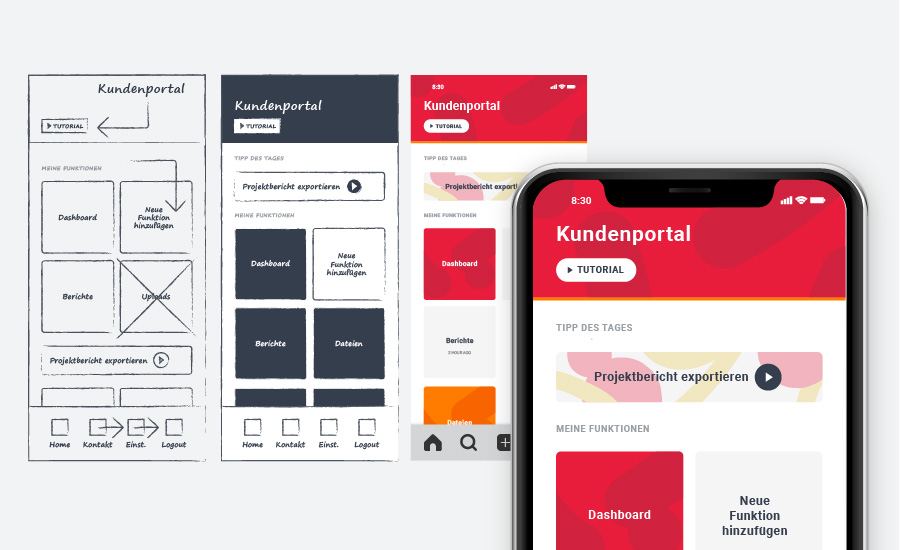
Mockup
Ein Mockup ergänzt Wireframes um Farben, Icons, Bilder und Logos. Mit Mockups kann also zusätzlich das UI Design der späteren Software dargestellt werden. Sie bleiben allerdings noch immer statisch, also mit sehr eingeschränkten Interaktionsmöglichkeiten. Hier bei dataformers arbeiten wir intensiv mit Mockups, die wir mithilfe von Adobe XD erstellen.

Wir empfehlen Mockups, um die grafische und farbliche Gestaltung (samt Schriftarten) der Benutzeroberfläche der Software auf Kunden- bzw. Nutzerwünsche abzustimmen.
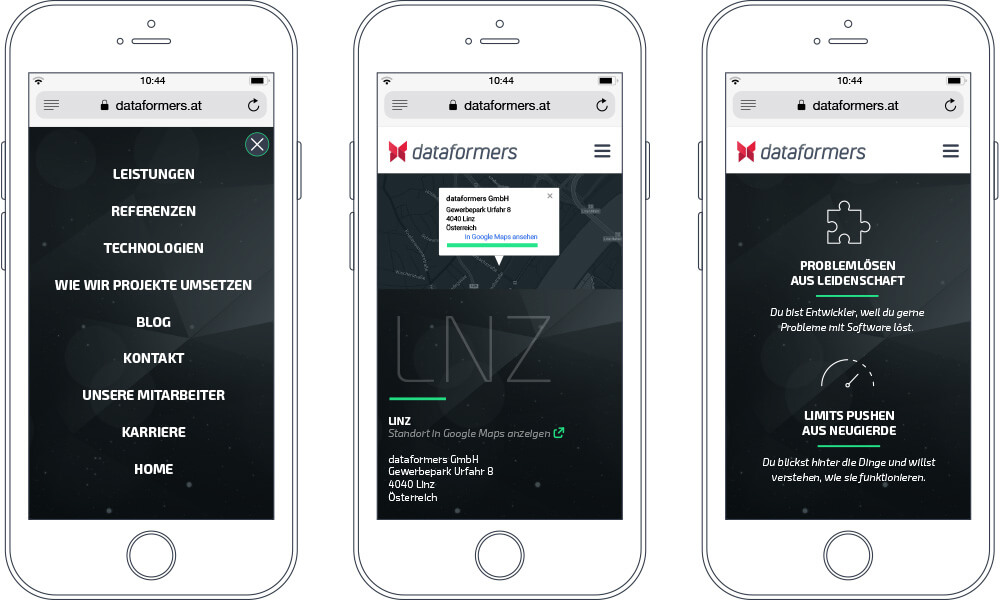
Clickdummy
Ein Clickdummy ist ein interaktives Mockup, das die Umsetzung von Interaktion und Animation erlaubt. Der Vorteil dabei ist, dass man einzelne Screens miteinander verknüpfen kann und so der Userflow und das Interaktionsdesign abbilden und testen kann. So kann man die Interaktion des Users mit dem Produkt mittels Klick, Touch, Wischen oder weiteren Gesten abbilden. Ein Clickdummy simuliert also bereits recht detailliert, wie das spätere Produkt aussehen und sich anfühlen wird („Look and Feel“). Abläufe und Interaktionen können damit im Detail durchgespielt werden.

Wir empfehlen einen Clickdummy vor allem dann, wenn vor der Entwicklung User Tests mit Kunden durchgeführt werden, um Verbesserungsmöglichkeiten aufzuzeigen.
Der Detailgrad und die Interaktionsmöglichkeiten steigen von Skizze und Wireframe zu statischem Mockup und Clickdummy also immer weiter an. Speziell mit dem Clickdummy kann man die Usability bereits sehr nahe am späteren Produkt veranschaulichen und testen. Für eine besonders flexible Zusammenarbeit direkt am Prototypen kann man beispielsweise ein Clickdummy mit Adobe XD (passwortgeschützt) in der Cloud erstellen. Anschließend verteilt man den Link, so dass alle an der Entwicklung Beteiligten immer den aktuellen Stand haben.

UX-Design in der agilen Entwicklung
In der agilen Softwareentwicklung liegen laufende Änderungen und Anpassungen in der Natur der Sache: Die Möglichkeit, auf Feedback und Lerneffekte während der Entwicklung flexibel aber kontrolliert zu reagieren, ist eine Stärke agiler Vorgehensmodelle gegenüber starren Methoden.
Deshalb wird man auch im Prototyping für die agile Softwareentwicklung zunächst einmal das „Große Ganze“ betrachten und grundliegende Konzepte validieren. Erst nach und nach wird man, auf Basis immer neuer Erkenntnisse, zusätzlichen Aufwand in die Detaillierung stecken. Schon auf Basis früher Protoypen sollte wertvolles Feedback vom Kunden, dem Entwicklungsteam und den Benutzer:innen eingeholt werden.
Dies ist auch ratsam, weil Änderungen in der UX normalerweise einfacher durch Designer:innen am Protoypen durchgeführt werden können, als durch Entwickler:innen an Software. Die Geschwindigkeit, mit der man neue Konzepte anwenden und testen kann, erhöht sich also und die Kosten sinken.
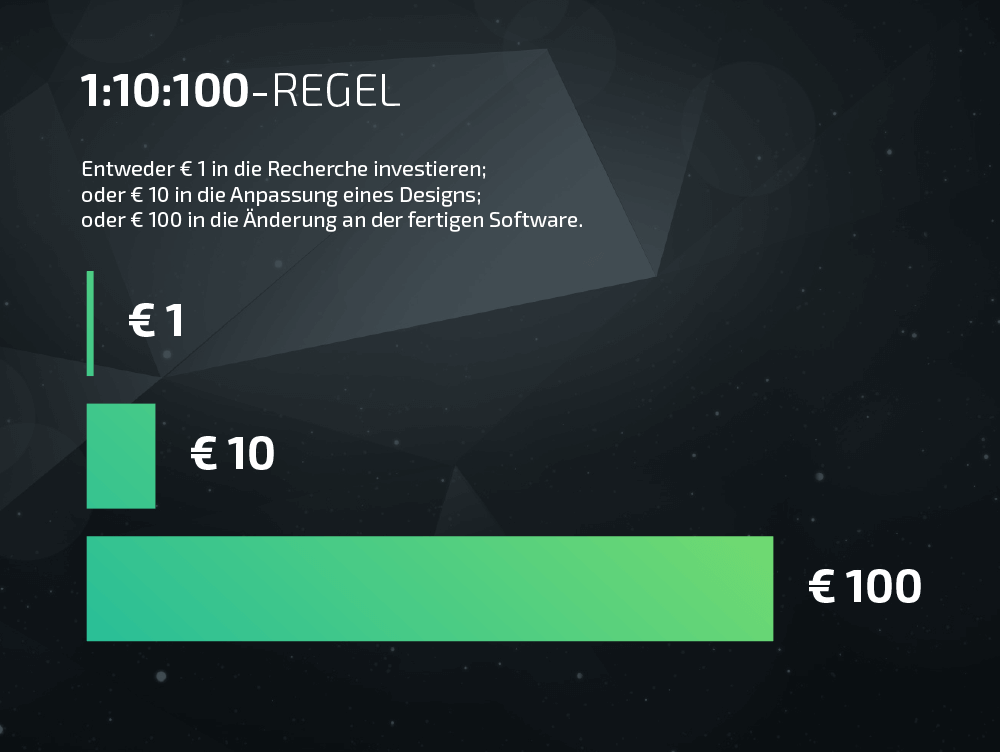
Klar ist auch: Je später grundlegende Änderungen an der Software erfolgen müssen, desto teurer und aufwändiger ist dies normalerweise. Deshalb lohnen sich frühe Tests und Feedbackschleifen, um Änderungen zu einem Zeitpunkt durchführen zu können, an dem sie noch relativ kostengünstig am Prototypen oder einer frühen Software-Version durchgeführt werden können.
Die bekannte „1:10:100“-Regel besagt sinngemäß, dass man entweder 1 Euro vorab in die Recherche, 10 Euro in die Anpassung eines Designs oder 100 Euro in die Änderung an Software investieren kann bzw. muss – je nachdem, wie früh im Entwicklungsprozess sich der Änderungsbedarf ergibt.

Prototyping zahlt sich aus!
Der erforderliche Zeitaufwand für gutes UX-Design ist abhängig von der Vorbereitung und dem Detailgrad der Wünsche des Kunden. Den größten Stellenwert sollte jedenfalls das Durchdenken des Nutzerverhaltens haben. Dabei stellen sich Fragen wie:
- Wie reagiert der User?
- Welche Bedienerführung versteht dieser am besten?
- Ist die Bedienerführung intuitiv und praktisch?
- Findet der/die Nutzer:in alle erforderlichen Elemente rasch und einfach?
Diese Aufgabe ist der Hauptaufwand des UX-Design Prozesses und kann entsprechende Zeit in Anspruch nehmen. Das für UX Design erforderliche Budget ergibt sich in Abhängigkeit von den Anforderungen und dem Funktionsumfang der zu erstellenden Lösung sowie der benötigten Anzahl an Iterationen.
Es zahlt sich aber aus, in der Softwareentwicklung Prototypen zu erstellen und zu testen. Mit ihnen kann man Designs und Konzepte dem Kunden, dem Entwicklungsteam sowie späteren Anwender:innen vorlegen, um früh Feedback einzuholen und bestehende Annahmen zu überarbeiten. Insbesondere die Konzeption und Verwendung von interaktiven, detaillierten Protoypen (wie Mockup oder Clickdummy) führt zu sehr ausgereiften Produkten. Vorgestellt haben wir außerdem noch einfache Skizzen und Wireframes.
Insgesamt leistet Prototyping einen wertvollen Beitrag dazu, dass ein Produkt für die Anwender:innen Sinn macht, deshalb auf dem Markt akzeptiert wird und letztlich auch ein kommerzieller Erfolg wird.
Hier geht's weiter
Informieren Sie sich über Software Engineering von dataformers und erfahren Sie, welche Rolle Prototyping und UX-Design dabei spielen.